Na začiatok pripomeniem moju motiváciu: Na Slovensku často nové trendy v oblasti webov preberáme zo zahraničia len intuitívne. Snažíme sa napodobniť vizuálne, čo vidíme na dobrých webových stránkach inde. Bez toho, aby sme rozumeli podstate riešenia, ktoré kopírujeme.
Fat footer (tučná pätička) už nie je novinka, ale ...
Fat footer alebo po slovensky tučná pätička už vlastne nie je novinka. Prvé zmienky a pokusy o zmenu pätičky webových stránok sú z roku 2005. V ui42 sme ho prvýkrát použili pri redizajne nášho webu v roku 2008, kde vždy trochu experimentujeme.
Fat footer sa odvtedy posunul z noviniek medzi usability štandardy pre weby, no podľa mňa si ešte zaslúži bližšie vysvetlenie.

Fat footer len ako SEO alebo mapa stránok? Nie
Mám pocit, že na Slovensku sa fat footer používa najmä ako SEO technika, na posilnenie SEO štruktúry zvýraznením liniek s kľúčovými slovami na dôležité časti webu. Výsledkom je často "megatučný" footer plný opakujúcich sa kľúčových slov určených pre Google, ktorý je však pre používateľa neprehľadný a zbytočný.
Ďalším zlým príkladom implementácie tučnej pätičky mapa stránok, v ktorej je zobrazená celá štruktúra webu. Znovu je výsledkom "megatučný" footer, ktorý obsahuje mapu stránok, ktorá zvyčajne zaberá samostatnú stránku na webe.

Na čo je fat footer určený?
Tučná pätička sa používa ako vedľajšia navigácia. Je určená pre používateľa ako skratka k dôležitým častiam webu, ktoré sa nachádzajú v nižších úrovniach hierarchickej štruktúry.
Nachádza sa na konci stránky, kde návštevník dokončil brovzovanie alebo čítanie. Tu mu fat footer poskytuje prehľad webu, aby pokračoval v návšteve na ďalších stránkach. Ešte dôležitejší je v prípade, keď používateľ na stránke nenašiel, čo hľadá. V tom momente je to pre používateľa kľúčový prvok usability stránky. Bez dobre navrhutej pätičky môže návštevník zo stránky odísť.
Pred použitím tučnej pätičky sa na konci stránky nachádzala zvyčajne len pomocná navigácia, ďalšie stránky webu boli dostupné len cez hlavnú navigáciu, ktorá je hore na stránke.
Odporúčania pre fat footer
Obsah aj grafický dizajn samozrejme musí podporiť uvedený zmysel fat footra.
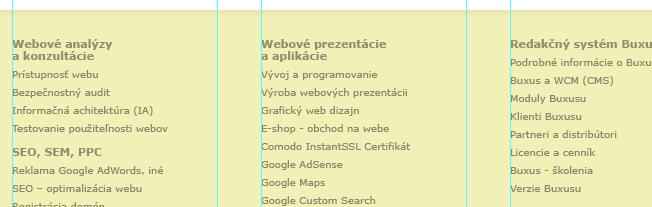
Obsah tučnej pätičky tvorí zvyčajne:
- zjednodušená mapa stránok,
- linky s kľúčovými slovami na odporúčané stránky webu,
- skupiny liniek označené kategóriami,
- CallToAction linky,
- kontakt,
- linky na zdieľanie na sociálnych sieťach,
- linka na úplnú mapu stránok,
- linky na iné weby,
- prihlásenie do newslettra,
- krátky kontaktný formulár.
Grafický dizajn pre fat footer musí byť prehľadný:
- zobrazovať rovnako na všetkých stránkach webu, vrátane hlavnej,
- zalomiť do stĺpcov,
- dostatok voľného miesta, aby boli linky čitateľné a prehľadné,
- výrazne vizuálne oddeliť od zvyšku stránky.
Fat footer, informačná architektúra a usability
Návrh štruktúry a navigácie stránky, ktorej súčasťou je aj fat footer, patrí do informačnej architektúry. Aj pätičke stránky treba venovať náležitú pozornosť. Správna pätička môže výrazne zlepšiť použiteľnosť webu alebo e-shopu.
Dobre navrhnutý mega footer je už v ui42 bežnou súčasťou nového alebo redizajnovaného webu.